In this article I will explain with an example, how to add ToolTip to ASP.Net DropDownList Items (Options) using jQuery.
The ToolTip is dynamically added to each item by setting the HTML Title attribute of the each item (option) of the ASP.Net DropDownList using jQuery.
Add ToolTip to ASP.Net DropDownList Items using jQuery
The following HTML Markup consists of an ASP.Net DropDownList. Inside the document ready event handler of the page, first the ASP.Net DropDownList is referenced and then a jQuery each loop is executed over its items (options).
Inside the loop the value of the option (item) is fetched and set as Tooltip by setting it to the Title attribute of the option element.
<asp:DropDownList ID = "ddlCustomers" runat="server">
<asp:ListItem Text="Please Select" Value="0" />
<asp:ListItem Text="John Hammond" Value="1" />
<asp:ListItem Text="Mudassar Khan" Value="2" />
<asp:ListItem Text="Suzanne Mathews" Value="3" />
<asp:ListItem Text="Robert Schidner" Value="4" />
</asp:DropDownList>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=ddlCustomers] option").each(function (i) {
if (i > 0) {
var title = "Customer ID: " + $(this).val();
$(this).attr("title", title);
}
});
});
</script>
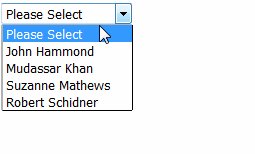
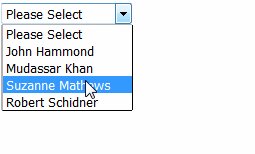
Screenshot

Browser Compatibility
The
above code has been tested in the following browsers.




* All
browser logos displayed above are property of their respective owners.
Demo
Downloads