In this article I will explain how to enable and disable a TextBox when CheckBox is clicked i.e. checked (selected) and unchecked (unselected) using jQuery.
When the CheckBox is clicked based on whether it is checked (selected) or unchecked (unselected), the TextBox will be enabled or disabled.
Enable Disable TextBox on CheckBox click (checked unchecked) using jQuery
The HTML Markup consists of a CheckBox and a TextBox which is by default disabled using the disabled attribute. The CheckBox has been assigned a jQuery OnClick event handler.
When the CheckBox is clicked, based on whether CheckBox is checked (selected) or unchecked (unselected), the TextBox is enabled or disabled by removing or adding the disabled attribute respectively.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#chkPassport").click(function () {
if ($(this).is(":checked")) {
$("#txtPassportNumber").removeAttr("disabled");
$("#txtPassportNumber").focus();
} else {
$("#txtPassportNumber").attr("disabled", "disabled");
}
});
});
</script>
<label for="chkPassport">
<input type="checkbox" id="chkPassport" />
Do you have Passport?
</label>
<br />
Passport Number:
<input type="text" id="txtPassportNumber" disabled="disabled" />
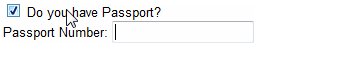
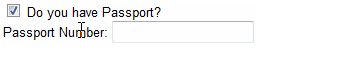
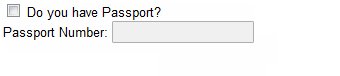
Screenshot

Browser Compatibility
The above code has been tested in the following browsers.





* All browser logos displayed above are property of their respective owners.
Demo
Downloads