In this article I will explain how to show and hide HTML DIV with TextBox when CheckBox is checked (selected) and unchecked (unselected) using jQuery.
When the CheckBox is clicked based on whether it is checked (selected) or unchecked (unselected), the HTML DIV with TextBox will be shown or hidden.
Show Hide DIV with TextBox when CheckBox is checked unchecked using jQuery
The HTML Markup consists of a CheckBox and an HTML DIV consisting of a TextBox. The CheckBox has been assigned a jQuery OnClick event handler.
When the CheckBox is clicked, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#chkPassport").click(function () {
if ($(this).is(":checked")) {
$("#dvPassport").show();
} else {
$("#dvPassport").hide();
}
});
});
</script>
<label for="chkPassport">
<input type="checkbox" id="chkPassport" />
Do you have Passport?
</label>
<hr />
<div id="dvPassport" style="display: none">
Passport Number:
<input type="text" id="txtPassportNumber" />
</div>
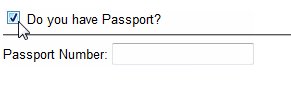
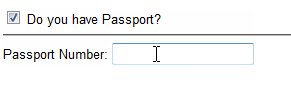
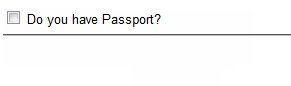
Screenshot

Browser Compatibility
The above code has been tested in the following browsers.





* All browser logos displayed above are property of their respective owners.
Demo
Downloads
Show_Hide_DIV_CheckBox.zip